Let’s create: Social Media AR-Effekte
Sind wir mal ehrlich: AR-Effekte können sehr unterhaltsam sein. Sie ermöglichen Usern, ihren Content mit verschiedensten visuellen Elementen aufzupeppen. Die Rede ist hier nicht von «Beauty-Filtern», die ich persönlich eher problematisch finde. Sondern jene Filter, die durch Interaktion für Unterhaltung sorgen und Firmen Awareness ermöglichen. Perfekt für einen Selbstversuch. Meine Aufgabe: einen AR-Filter für unsere Agentur gestalten.Was sind AR-Effekte?
AR-Effekte sind beispielsweise Gesichtsfilter mit Masken, Verzierungen oder Animationen. Sie können auch Hintergrundeffekte, Sticker, Text-Einblender oder andere grafische Elemente umfassen, die das Aussehen der Story verbessern oder ergänzen. Ich persönlich verwende sie gerne, um lustige Bilder & Videos an Freunde zu senden. Natürlich können sie auch für ernste Themen wie Spendenaufrufe oder politische Angelegenheiten genutzt werden.

Schritt 1: Brainstorming
Welchen Effekt soll der Filter haben? Was soll der Sinn und Zweck sein? Ich bin gestartet mit einer Ideensammlung und habe diese mit meiner Kollegin Joséphine aus dem Team Social Media besprochen.

Wir wollten auf jeden Fall einen Filter, der die User zur Interaktion anregt und sinnvoll unterhält. Die Erkenntnis: Was eignet sich dazu besser als unser preisgekröntes Agenturspiel «deep&talk»? So entschieden wir uns für eine Version davon für Social Media. Mit zusätzlichen neuen Fragen und Herausforderungen.
Schritt 2: Recherche
Wie erstellt man einen AR-Effekt? Nach einer gründlichen Recherche bin ich auf die Software Spark AR gestossen. Die Plattform wurde von Meta (Facebook) entwickelt und ermöglicht die Erstellung von AR-Effekten und Filtern für verschiedene Social-Media-Plattformen. Nach der Recherche tauchte ich in ganz viele YouTube-Tutorials ein.
Schritt 3: Kreation
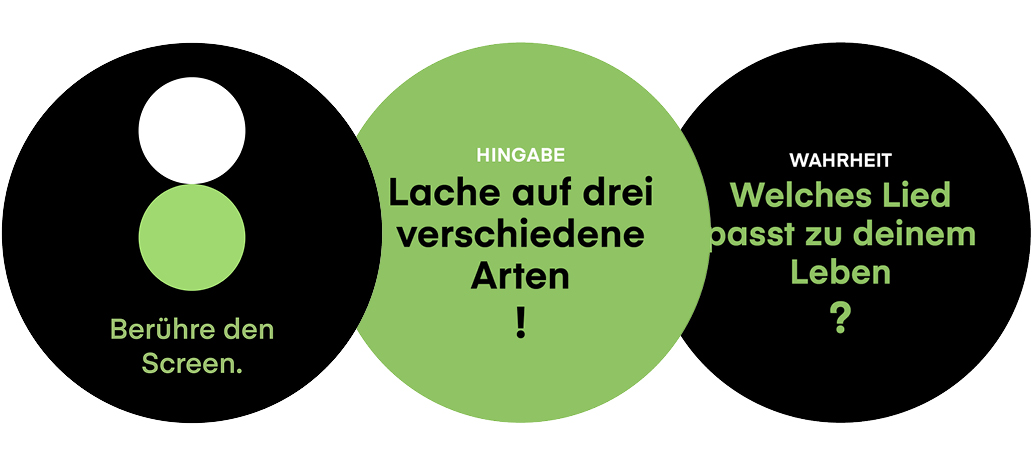
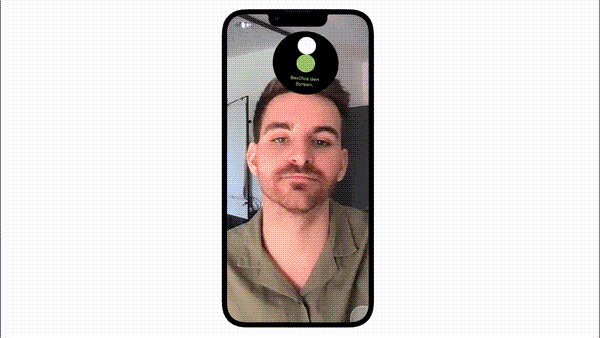
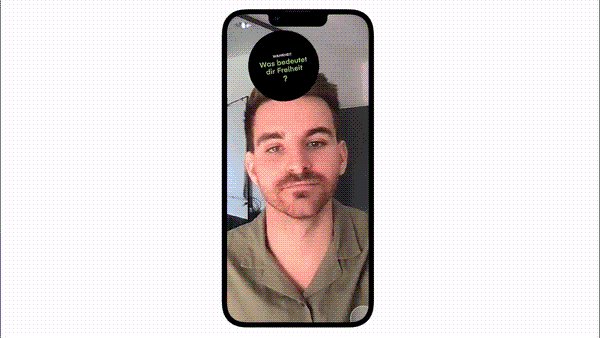
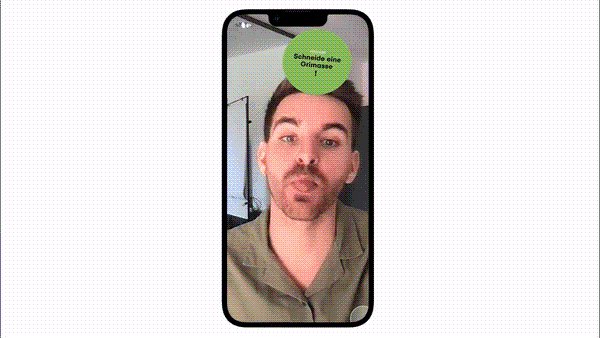
Zuerst habe ich die Visuals erstellt. Dazu gehört ein «Start-Visual», welches die Leute zum Mitmachen anregen soll. Parallel dazu haben wir uns neue Fragen und Herausforderungen überlegt, die für Gesprächsstoff sorgen und zum Nachdenken anregen – passend zu «deep&talk».

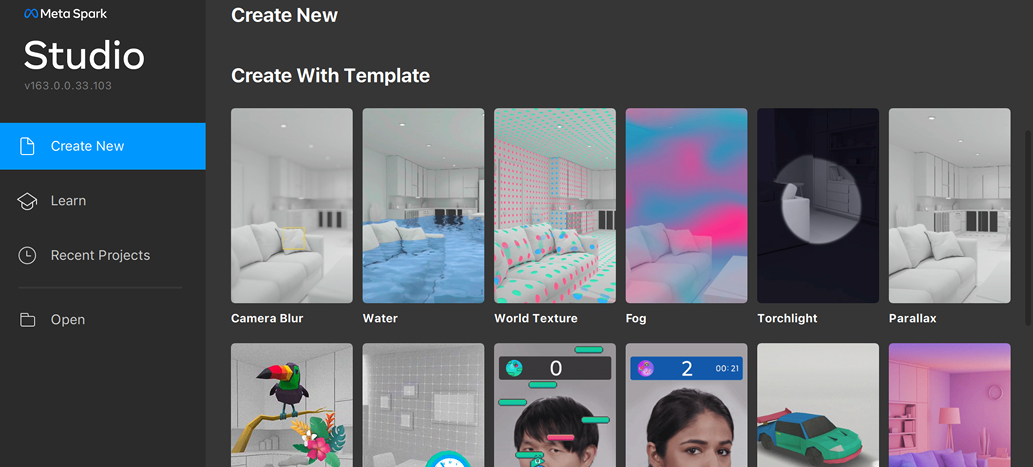
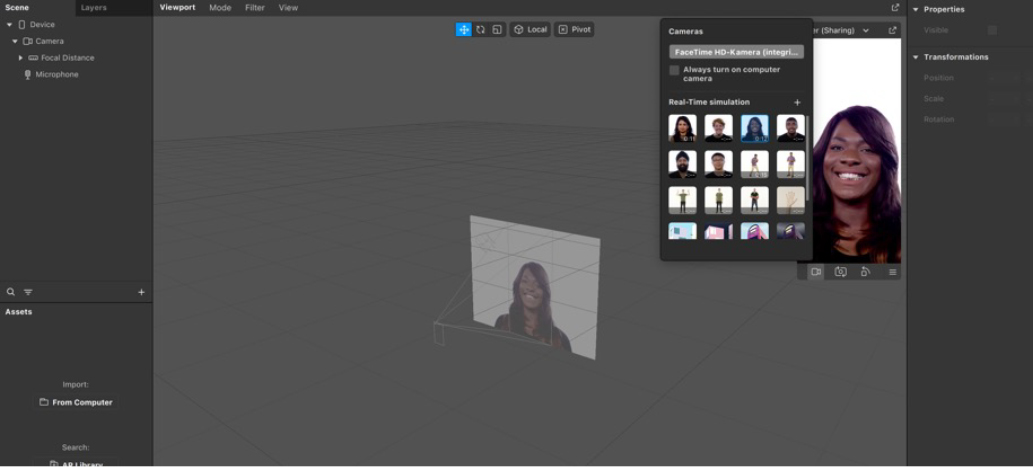
Sobald die Visuals bereit waren, ging es los mit Spark AR Studio. Ich eröffnete ein Projekt mit den Standardeinstellungen.

Das läuft so ab: Zuerst erscheint eine Real-Time-Simulation eines Users. Hier können je nach Bedarf Einstellungen an Device, Kamera, User und Umgebung vorgenommen werden.

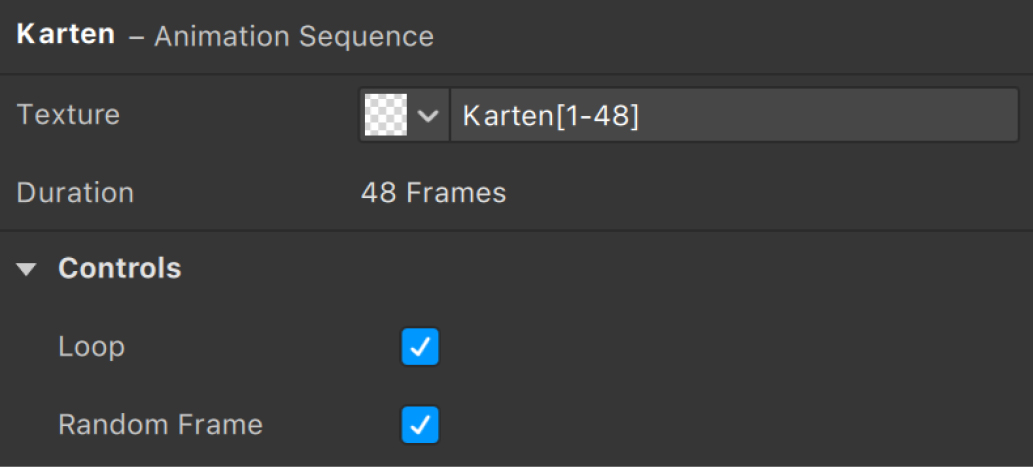
Unter Assets ladete ich die Visuals als «Textures» hoch. Einmal das Startvisual und einmal die Karten. Für den Randomzier-Effekt der Karten erstellte ich eine Animations-Sequenz:

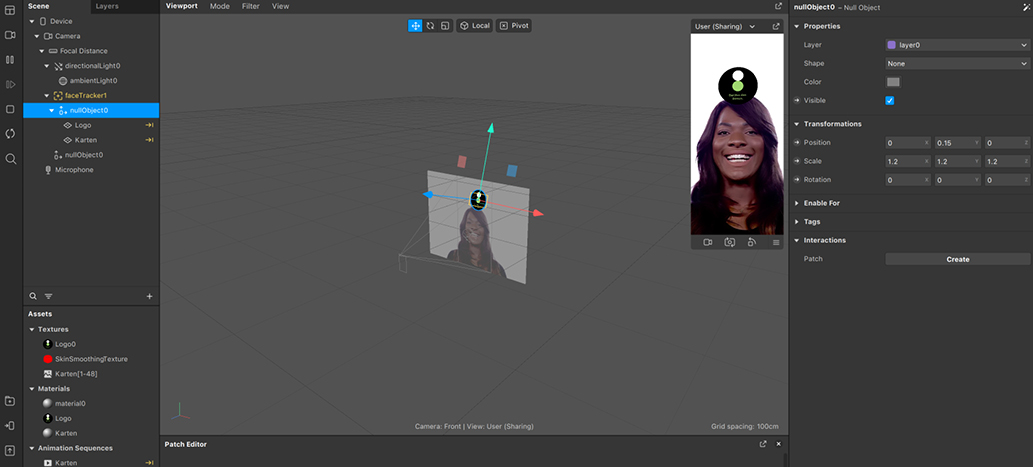
Nun musste ein Facetracker platziert werden. Dieser bestimmt die Position der Visuals. In unserem Fall wählte ich die Stirn der User. Im Facetracker fügten wir ein «Null Object» hinzu mit zwei Planes, je eins pro Visual. Diese werden verwendet, um Objekte zu gruppieren. Speziell bei Animationen mit mehreren Visuals, damit sie alle die gleiche Position haben. Planes sind Ebenen auf 3D-Objekten.

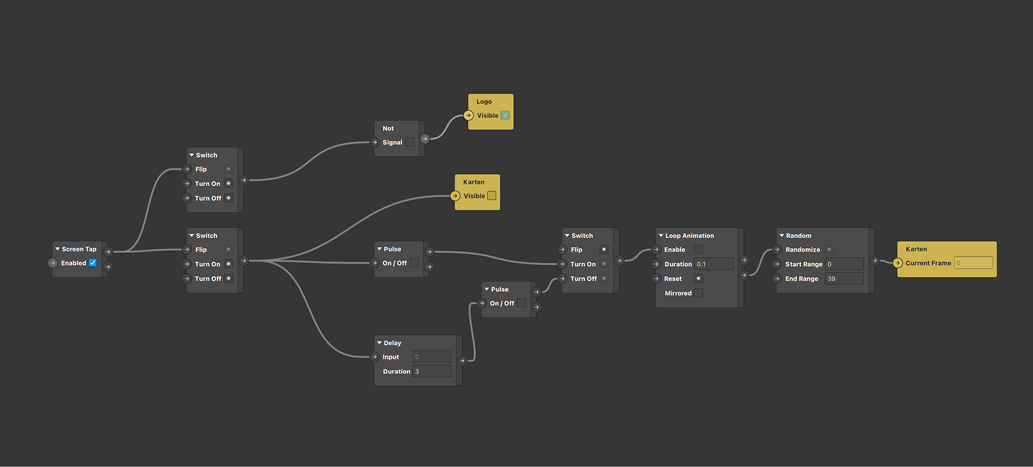
Somit war das Grundgerüst aufgebaut. Nun fehlte jedoch noch das Verhalten des Effekts. Was löst die Animation aus? Was passiert danach? Das war meine grösste Challenge. Nach langem Herumprobieren und Dutzenden von Fails hab ich es hinbekommen: Der Filter funktioniert wie gewünscht. Die Einstellungen sehen so aus:

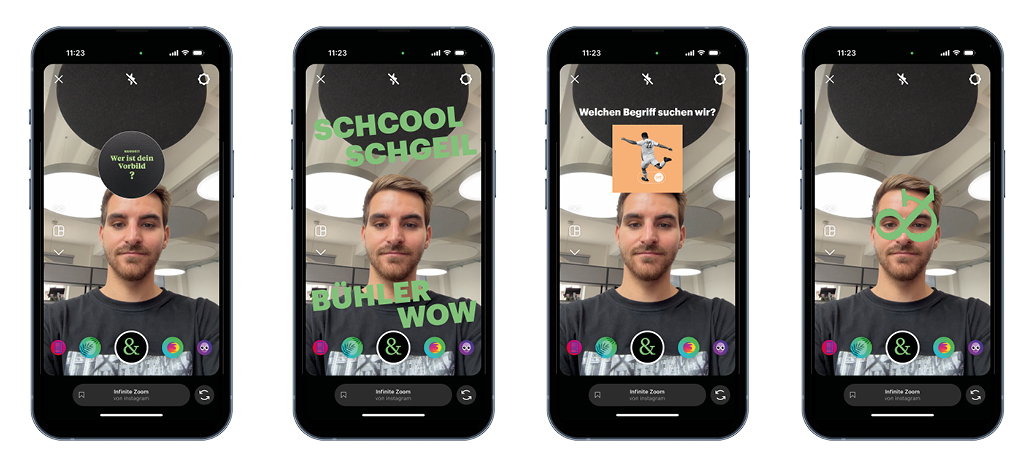
Der AR-Effekt «deep&talk» ist bereit!
Mein letzter Schritt, damit er für alle zugänglich ist: Den Filter exportieren und auf unseren Social-Media-Kanälen hochladen.

Persönliches Fazit
Einen Filter zu gestalten war nicht einfach, hat mir jedoch unglaublich Spass gemacht. Man muss viel Zeit investieren, um das Programm kennenzulernen und zu verstehen. In meinem Fall war der Patch-Editor meine grösste Herausforderung. Ich freue mich auf jeden Fall in Zukunft (hoffentlich) weitere AR-Filter erstellen zu dürfen.